The Importance of the ALT Attribute
[Updated 2023]
ALT Atttributes aid in Google’s Ability better read your website
Google has consistently emphasised the importance of descriptive ALT attributes for images to improve accessibility and enhance the understanding of web content. Here are a few additional points to consider regarding ALT attributes and image optimisation:
1. Accessibility is a priority: Google places significant importance on accessibility and user experience.
Providing descriptive ALT attributes helps visually impaired users understand the content of images when using screen readers or other assistive technologies.
By focusing on accessibility, you contribute to a better user experience, which can indirectly impact your SEO efforts.
2. Keyword optimisation: While it’s important to include relevant keywords in ALT attributes, it’s essential to maintain a natural and descriptive approach.
Avoid stuffing ALT attributes with excessive keywords or using irrelevant keywords solely for SEO purposes.
Google aims to provide the best search results for users, and keyword stuffing can be seen as a manipulative SEO tactic, potentially resulting in penalties.
3. Image context: The context surrounding the image, such as the page’s content, headings, and captions, is crucial for search engines to understand the image’s relevance.
Google analyses the correlation between the image, its ALT attribute, and the surrounding text to determine its contextual meaning and potential search rankings.
4. Image file names: While ALT attributes provide a textual description of the image, image file names can also contribute to image SEO.
It is recommended to use descriptive and relevant file names for images, incorporating keywords when appropriate.
For instance, instead of using a generic name like “image123.jpg,” opt for a more descriptive filename like “golden-retriever-playing-fetch.jpg.”
5. Image sitemaps: Including images in your XML sitemap can help search engines discover and index your images more effectively.
Image sitemaps provide additional information about the images on your website, such as the image URL, caption, title, and ALT text.
It’s worth noting that SEO best practices are not limited to ALT attributes alone.
Other factors such as page load speed, mobile-friendliness, backlinks, and overall content quality also play crucial roles in image SEO and overall website ranking.
To stay up-to-date on the latest updates from Google regarding ALT attributes and image optimisation, we recommend regularly checking Google’s Webmaster Central Blog, official documentation, and other reputable SEO resources.
These sources often provide insights into any changes or best practices related to image SEO and ALT attributes.
Original Article Published: 6th July 2018
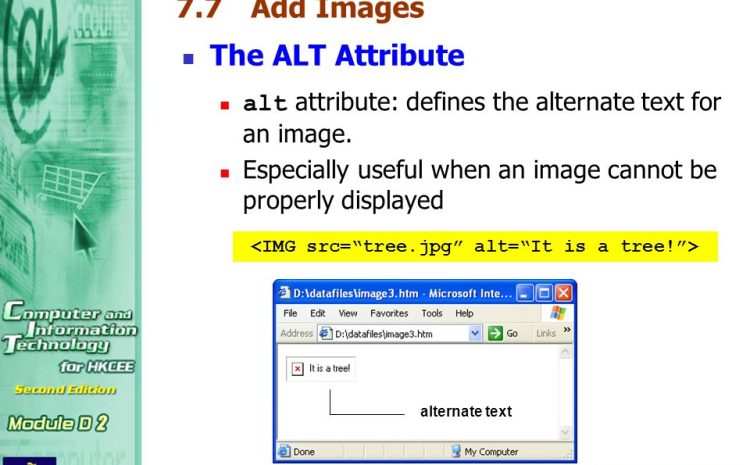
The ALT Attribute otherwise known as Alternative Text is a word or a phrase that can be used within an HTML code to describe the nature or appearance of an image on a web page to its viewers.
The Alt attribute appears in a blank box that would normally contain the image. It is useful when an image link is not available because of a broken or changed URL, or when a visually impaired person wishes to better understand an online image.
They also give better image descriptions to search engine crawlers, aiding them to index an image properly.
The Alt attribute can offer you the possibility to include those valuable keywords in regard to search engine ranking.

Many browsers will show what the alt text contains if you hover the cursor over an image containing the Alt attribute.
An Alt attribute starts out with the character sequence alt= and then contains the alt text within quotation marks.
For example, the attribute alt=”happy children waving at Easter bunny” might appear in the HTML image tag for a photograph of a school celebrating an event.
Be sure to create an Alt attribute that accurately describes the image and if you can, include a keyword but do not overstuff it, as that will get you in trouble with Google.
Simply focus on providing context to the image, with a keyword added if relevant. Keep it relatively short. Most screen readers, such as Orca, cut off Alt text at the 125-character mark.
However, should you require a longer description then be sure to add longdesc=”” to the HTML.
Any opportunity to give the readers a call to action, in the form of an image, must include an Alt attribute too.
For example, if a form on the webpage uses an image as its “submit” button give it an Alt attribute that describes the function of the button like “apply now” etc.
Always take the time to craft a proper Alt text for every image you add.
In WordPress, if you just set a title and no alt attribute, it will, by default, use the image file name in the title attribute.
That is better than writing nothing, but you do not want your rank to be penalised for a small oversight, so put in the extra effort.
For more information on Title Tags, Meta Descriptions, Headers etc. refer to my earlier more comprehensive articles
“24 On-Page SEO Tips for Small Business”
“Basics of Onsite SEO” – Video
Ben Miranda